I am sure it is no secret that developers are terrible designers. It is no wonder that having User Input designers and User Experience people are required for a successful application.
That is where Vuetify can help. It gives the developers some help in crafting a quality interface. It works for Vue.js applications.
Vuetify
Their website says it succinctly:
Vuetify is a no design skills required Open Source UI Library with beautifully handcrafted Vue Components.
This leads us to some of the benefits.
Benefits
It is free and open source. The components are moldable and pliable. There is extensive tooling and a vibrant community.
Play
You can easily play with it in Vuetify Play.
import { createVuetify } from 'vuetify'
export const vuetify = createVuetify({
theme: {
defaultTheme: 'light',
//
},
})That is the vuetify.js file.
It is easy and fun so try it yourself!
Create a Vuetify Application
Here are the steps to create a Vuetify application. Open a terminal and run the following command. Note you may need to run this with sudo.
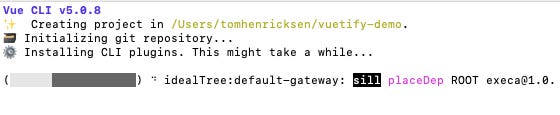
vue create vuetify-demoI ran this on my Mac and I saw the following.
Finishing the Vue install.
Once Vue is complete you need to add Vuetify. Here is the command to start that.
cd vuetify-demo
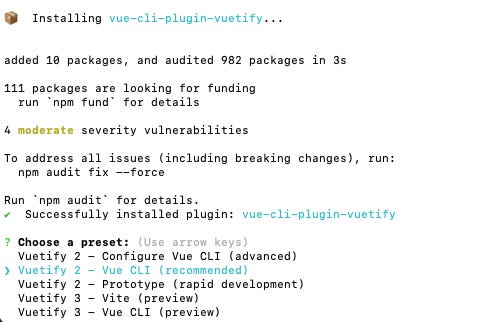
vue add vuetifyI first saw an error taking the defaults. So I followed this advice and installed Vuetify 3 — Vue CLI.
Then it completed fine.
To test it out you should run the following command to start your server.
npm run serveThen hopefully you see this.
Then open your browser to localhost:8080 and check out your handy work!
Jump In
Next, I would start to look at the components. There is a lot here to learn. Start with the basics. Try to create something basic and make a few mistakes. That is what learning is all about.
Vuetify has a lot to offer. If you are using Vue.js already then you should consider it for your layout. We shared how to play around with this. Then we created a simple application. The next step is up to you!